I recently began writing some documentation around coding standards using bookdown. The workflow I was using was to write the new sections of the book, build the book and then push the changes to GitHub where it is hosted using GitHub Pages. This was clearly one manual step too far for me as I consistently forgot to build the book before I pushed the changes to GitHub meaning those changes were not shown on the subsequent web pages. Then when I finally did manage to convert the Rmarkdown to html, I found that some links would be broken or missing, I therefore needed two things:
- I needed a way to automatically build the book.
- I needed a way to test my html files.
I was already familiar with Travis having used it for some of my packages. I therefore decided that a smart way to handle the build would be to build the book on Travis and push the subsequent docs folder back to my gh-pages branch on GitHub using Travis’ inbuilt deployment method for deploying to GitHub Pages. But before it pushed these changes, I would be able to test the html files with the Ruby library, html-proofer.
HTMLProofer is a set of tests to validate your HTML output. These tests check if your image references are legitimate, if they have alt tags, if your internal links are working, and so on. It’s intended to be an all-in-one checker for your output.
We can achieve all of this with the following .travis.yml file.
language: R
sudo: required
cache: packages
r_packages:
- bookdown
before_script:
- chmod +x ./scripts/cibuild
before_install: # Install Ruby and html-proofer
- rvm get stable --auto-dotfiles
- rvm install 2.3.3
- gem install html-proofer
script:
- ./scripts/cibuild
deploy:
provider: pages # Specify the gh-pages deployment method
skip_cleanup: true # Don't remove files
github_token: $GITHUB_TOKEN # Set in travis-ci.org dashboard
local_dir: docs # Deploy the docs folder
on:
branch: master
env:
global:
- NOKOGIRI_USE_SYSTEM_LIBRARIES=true # Speed up the html-proofer
notifications:
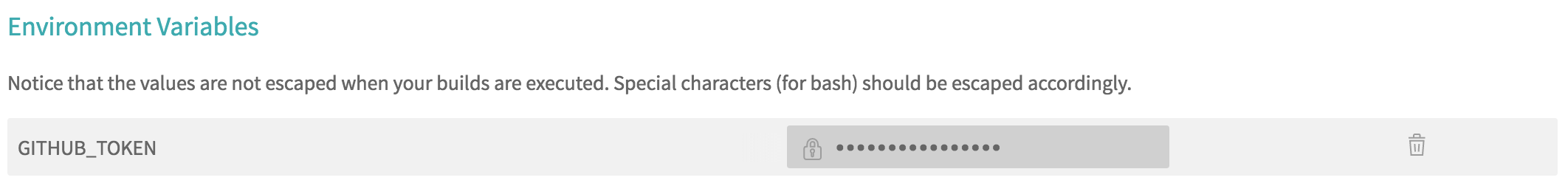
email: falseNote, the GITHUB_TOKEN is a GitHub Personal Access Token (PAT) that you store in the travis-ci.org dashboard under the settings for the repository.

The cibuild is then a simple file that first renders the book (_build.sd), thus creating the html files within a docs folder (which is specified in the output_dir: tag in my _bookdown.yml file) and then it runs the html-proofer on the resulting html files.
. _build.sh
htmlproofer ./docsWhere the _build.sh script is just:
#!/bin/sh
Rscript -e "bookdown::render_book('index.Rmd', 'bookdown::gitbook')"If all is well, Travis will then push the html files back to the gh-pages branch, thus updating the hosted version of the book.